Actividad 1.
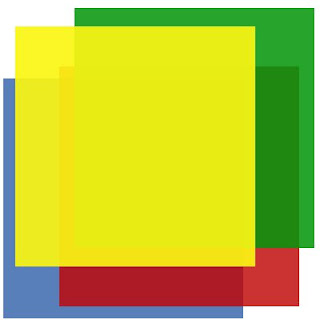
1. Abro el gimp y accedo a archivo - crear y altura y anchura le puso 400 por 400 pixeles.
2. En la ventana de capas, canales... me aparece la capa, con el botón derecho pincho en la capa creada y le doy a capa nueva de 300 por 300 pixeles.
3. A cada capa le pongo el nombre que quiera, en la caja de herramientas elijo el color, voy a la herramienta pintar con patrón y pincho con el ratón sobre la capa seleccionada, así con las restantes.
4. Cuando ya tienes las 4 capas de un color, vas a la caja de herramientas eliges mover y las pones de forma
que se vean todas, también trabaje con la opacidad y a cada capa le puse una opacidad distinta.
Actividade 3.
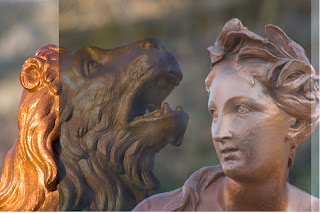
1. Abro las dos imágenes en el gimp.
2. Arrastrando paso la foto de la estatua de mujer a la del tigre.
3. A la mujer le cambio la opacidad.
4. Con el botón derecho, le doy a aplanar imagen y se queda todo en una imagen.
Actividad 4.
1. Abro las 6 cosas necesarias. Cada una aparecerá en una ventana del Gimp.
2. Primero paso las tres fotos de los pájaros al océano.
3. Cada foto de los pájaros le doy con el botón derecho y escalo la imagen a una escala aceptable,
4. En la caja de herramientas eligo la función de mover y pongo cada pájaro donde quiera.
5. Cuando ya tengo eso, paso al océano el fondo blanco y posteriormente el texto.
6. El texto viene mas pequeño, lo escalo a la medida del fondo, voy a la caja de herramientas alineación y coloco el texto encima del fondo blanco.
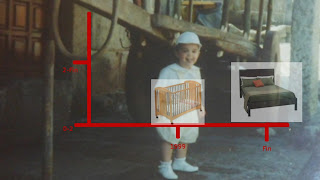
Actividad 5.
1. Busque dos 3 fotos, una para el fondo y dos mas para ponerlas encima.
2. Cuando tengo de fondo la foto que deseo, voy a imagen - guías - guía nueva. Eliges la dirección y en la posición que quieras.
3. Cuando ya tienes echas las guias en la caja de herramientas elijes el pincel y vas pintando por la primera guia vertical y la ultima horizontal, luego haces unas rallas hacia fuera.
4. Cuando esta marcado eliges en la caja de herramientas texto y pones lo que creas conveniente.
5. Por último pasas las otras dos imagens a la del fondo, si hace falta le haces algún retoque, yo le cambier la escala y le baje la opacidad.
 |
| Actividad 1. |
 |
| Actvidad 3 |
 |
| Actividad 4 |
 |
| Activdad 5 |